반응형

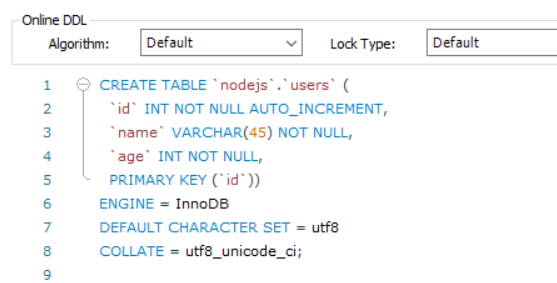
MySql DB 추가






# npm init
# npm install mysql
//main.js
const mysql = require("mysql");
const connection = mysql.createConnection({
host: "3.35.151.156",
port: "58975",
user: "root",
password: "root",
database: "nodejs"
});
connection.connect(); //데이터베이스 접속
const name = "monica";
const age = 19;
//CRUD 1. Create: 데이터베이스를 생성하여 데이터베이스에 저장하는 작업
//INSERT INTO [테이블명] (컬럼명1, 컬럼명2, ...) VALUES (값1, 값2, ...)
//대소문자 구분 없다.
const query1 = "SELECT * FROM users";
const query2 = "INSERT INTO users (name, age) VALUES ('Daniel', 30)";
const query3 = "INSERT INTO users (name, age) VALUES ('${name}', ${age})";
const query4 = "INSERT INTO users (name, age) VALUES (?, ?)";
//connection.query(query2, (err, result) => {
connection.query(query4, [name, age], (err, result) => {
if(err) {
console.log(err);
return;
}
//query1
/*result.forEach(item => {
console.log(item.name, item.age);
});*/
connection.end();
}); //비동기

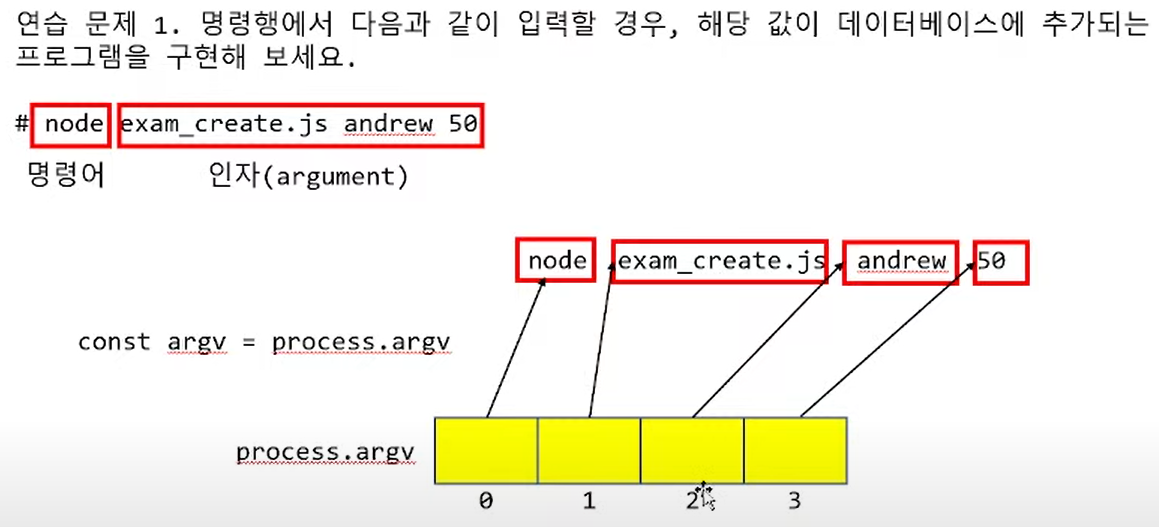
const argv = process.argv;
const name = argv[2];
const age = argv[3];
const query4 = "INSERT INTO users (name, age) VALUES (?, ?)";
connection.query(query4, [name, age], (err, result) => {
if(err) {
console.log(err);
return;
}
connection.end();
}); //비동기

<index.ejs>
<!-- index.ejs -->
<!-- DOCTYPE html -->
<html>
<head> <meta charset="utf-8"> </head>
<body>
<a href="/"><h1>Memo App</h1></a>
<a href="/insert">add memo</a>
<hr>
<table border="1px">
<thead>
<tr><th> </th><th> </th><th>name</th><th>memo</th></tr>
</thead>
<tbody>
<!-- 동적으로 테이블을 생성 -->
<% for(const item of itemList) { %>
<tr>
<td><a href="/delete?id=<%= item.id %>">DELETE</a></td>
<td><a href="/edit?id=<%= item.id %>">EDIT</a></td>
<td><%= item.name %></td>
<td><%= item.memo %></td>
</tr>
<% } %>
</tbody>
</table>
</body>
</html><add.html>
<!-- add.html -->
<!-- DOCTYPE html -->
<html>
<head> <meta charset="utf-8"> </head>
<body>
<a href="/"><h1>Add Memo</h1></a>
<form action=/add.do method="GET">
name: <input type="text" name="name"><br>
memo: <input type="text" name="memo"><br>
<button>OK</button></form>
</form>
</body>
</html>
<edit.ejs>
<!-- edit.html -->
<!-- DOCTYPE html -->
<html>
<head> <meta charset="utf-8"> </head>
<body>
<a href="/"><h1>Edit Memo</h1></a>
<form action=/edit.do method="GET">
name: <input type="text" name="name" value="<%= name %>"><br>
memo: <input type="text" name="memo" value="<%= memo %>"><br>
<button>OK</button></form>
</form>
</body>
</html>
<source code>
//5일차 exam2/main.js
//Memo(타이틀/컨텐츠) 추가하는 예제
const http = require("http");
const fs = require("fs");
const ejs = require("ejs");
const mysql = require("mysql");
const tableName = "memos";
let editId;
const connection = mysql.createConnection({
host: "3.35.151.156",
port: "58975",
user: "root",
password: "root",
database: "nodejs"
});
connection.connect(); //데이터베이스 접속
const CREATE_QUERY = "INSERT INTO " + tableName +" (name, memo) VALUES (?, ?)";
const READALL_QUERY = "SELECT * FROM " + tableName;
const READITEM_QUERY = "SELECT * FROM " + tableName + ` WHERE id=?`;
const UPDATE_QUERY = "UPDATE " + tableName + ` SET name=? , memo=? WHERE id=?`;
const DELETEITEM_QUERY = "DELETE FROM " + tableName + ` WHERE id=?`;
http.createServer((req, res) => {
//req.url은 경로부터 시작되는 URL이다.
//전체 URL을 가져오려면 아래와 같이 hostname + port 를 같이 넣어줘야 한다.
const url = new URL(req.url, "http://localhost:8080");
console.log("pathname:", url.pathname, ", search:", url.search);
if(url.pathname ==='/') {
//파일의 목록을 읽어옵니다.
connection.query(READALL_QUERY, (err, result) => {
fs.readFile("./index.ejs", "utf-8", (err, dataEjs) => {
res.writeHeader(200, {"content-type": "text/html, charset=utf-8"});
res.end(ejs.render(dataEjs, {itemList:result}));
});
//connection.end();
});
}
else if(url.pathname === "/insert") {
fs.readFile(__dirname +"/add.html", "utf-8", (err, data) => {
res.writeHeader(200, {"content-type": "text/html; charset=utf-8"});
res.end(data);
})
}
else if(url.pathname ==="/add.do") {
const name = url.searchParams.get("name");
const memo = url.searchParams.get("memo");
connection.query(CREATE_QUERY, [name, memo], (err, result) => {
if(err) {
console.log(err);
return;
}
//connection.end();
});
//현재 사이트의 특정페이지로 리다이렉션 하는 방법
res.writeHead(302, {"Location": "/"});
res.end();
}
else if(url.pathname ==="/edit") {
editId = url.searchParams.get("id");
console.log("id:",editId);
connection.query(READITEM_QUERY, [editId], (err, result) => {
result.forEach(item => {
console.log(item.name, item.memo);
fs.readFile("./edit.ejs", "utf-8", (err, dataEjs) => {
res.writeHeader(200, {"content-type": "text/html, charset=utf-8"});
res.end(ejs.render(dataEjs, {name:item.name, memo:item.memo}));
});
//connection.end();
})
});
}
else if(url.pathname ==="/edit.do") {
const name = url.searchParams.get("name");
const memo = url.searchParams.get("memo");
console.log("edit:", name, memo, editId);
connection.query(UPDATE_QUERY, [name, memo, editId], (err, result) => {
if(err) {
console.log(err);
return;
}
//connection.end();
});
//현재 사이트의 특정페이지로 리다이렉션 하는 방법
res.writeHead(302, {"Location": "/"});
res.end();
}
else if(url.pathname ==="/delete") {
const id = url.searchParams.get("id");
connection.query(DELETEITEM_QUERY, [id], (err, result) => {
});
//connection.end();
//현재 사이트의 특정페이지로 리다이렉션 하는 방법
res.writeHead(302, {"Location": "/"});
res.end();
}
}).listen(8080);
console.log("server running...");

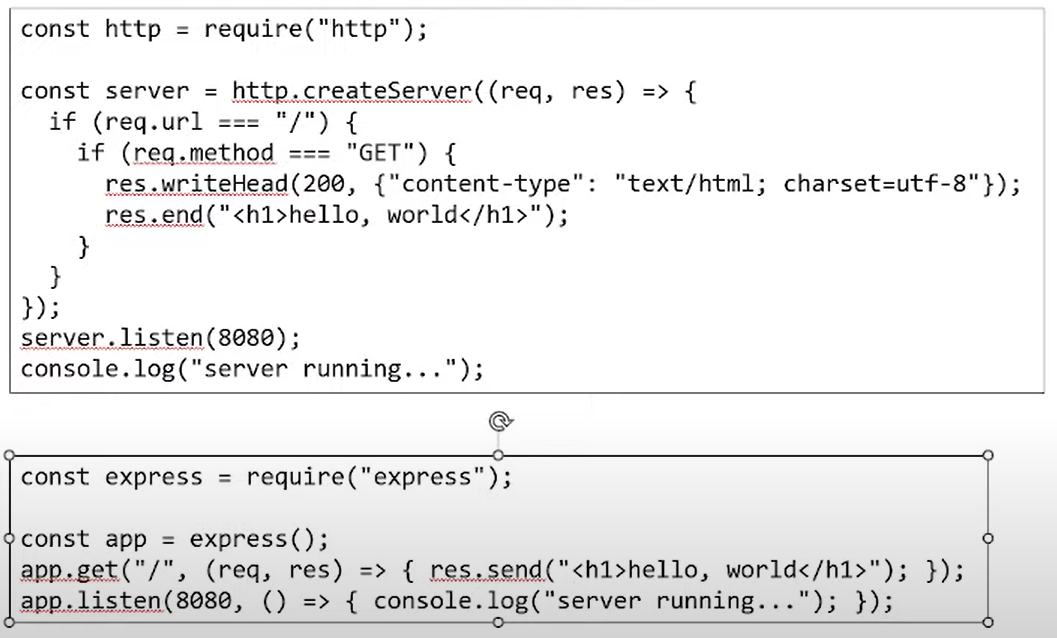
Express
웹 및 모바일 애플리케이션을 위한 일련의 강력한 기능을 제공하는 간결하고 유연한 Node.js 웹 애플리케이션 프레임워크
기존 서버 구동 프로그램보다 훨씬 간단하다.

//5일차//2_express/main.js
const express = require("express");
const app = express(); //서버 생성
const port = 8080;
app.get("/",(req,res) => {
res.send("get");
});
app.post("/", (req,res) => {
res.send("post");
})
app.put("/", (req,res) => {
res.send("put");
})
app.delete("/", (req,res)=> {
res.send("delete");
} )
app.listen(8080, () => {
console.log("server running..");
});

반응형
'Node.js' 카테고리의 다른 글
| Node.js - 수업 4일차 (0) | 2022.08.25 |
|---|---|
| Node.js - 수업 3일차 (0) | 2022.08.24 |
| Node.js - 수업 2일차 (0) | 2022.08.23 |
| Node.js - 수업 1일차 (0) | 2022.08.22 |