바코드 모양 선 긋기
1. 선긋기 이후 Selection Tool (V) 선택 후, Enter 키
2. Move 창이 뜨면 일정 간격 적용 후, Copy 버튼 선택
3. Ctrl + D 로 이전 행동 반복

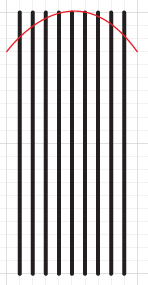
4. 위 부분을 타원으로 자르자.
Path > Outline Stroke > Pathfinder - divide > UnGroup > 잘라내기


4. 전체선택후, 그룹화(Ctrl+G)
5. Rotate tool(R) 선택 후, ALT 키를 누른채 회전시킬 기준점(아래 하늘색) 클릭 후, 90도로 copy
6. 이전 동작 반복 (Ctrl + D), 이동하여 약간의 여백

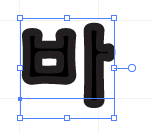
7. 텍스트를 스타일로 등록해서 넣어보자. 먼저, 텍스트를 입력 (휴먼앳체)

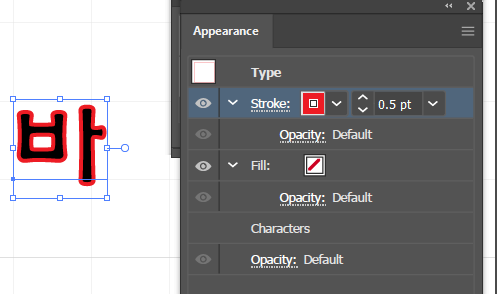
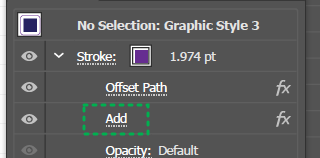
Appearance 창에서 Add New Stroke 선택, 색상 구분을 위해 임시로 색 지정

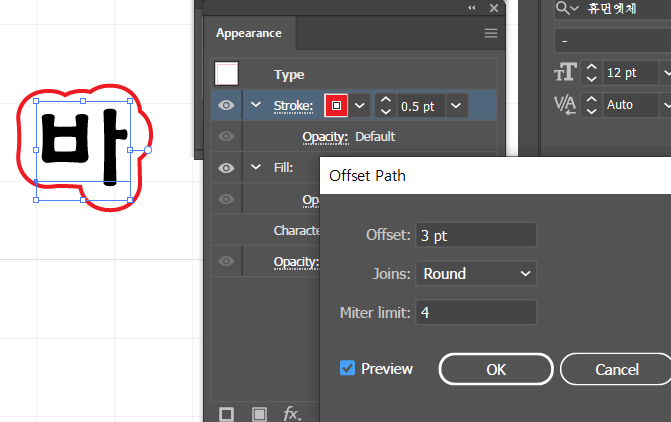
Stroke 가 선택된 상태에서 Add New Effect > Path > Offset Path 지정


8. 텍스트의 Fill 부분도 Stroke과 동일한 색상으로 지정한 뒤, Add New Fill로 동일한 Fill 을 만든다.
Fill의 색상은 다르게 지정한뒤, 추가된 Fill을 Layer 처럼 가장 아래로 내린다.
Path > Offset Path를 Stroke에 준 만큼 동일하게 지정하면 색상이 칠해진다.

글자가 하나 이상일 경우 테두리가 겹치기 때문에 테두리에 Pathfinder 에서 Add 속성을 추가해준다.


등록한 스타일은 Graphic Style에 추가해 주면 재사용이 가능하다.
Object를 선택해 + 버튼을 눌러주면 된다.

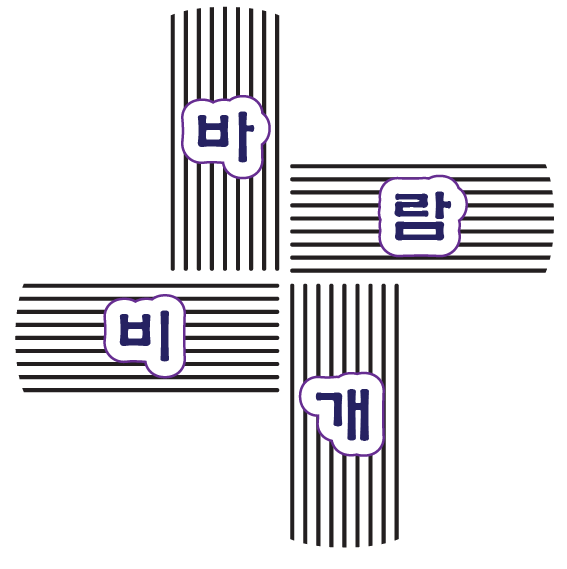
아래와 같이 완성

'일러스트' 카테고리의 다른 글
| 일러스트 - 입체글자 (0) | 2022.07.30 |
|---|---|
| 일러스트 - 누끼 (0) | 2022.07.25 |
| 일러스트 - 로고 01 (0) | 2022.07.25 |
| 일러스트 - Text 에 Gradient 처리 (0) | 2022.07.24 |
| 일러스트 - 불규칙 패턴 (0) | 2022.07.16 |