반응형
1. 정사각형을 만든다. 이 때, 크기를 미리 지정한다.
200 px 의 정사각형을 만든뒤, 배경색을 지정하고 Ctrl + 2로 잠궈둔다.

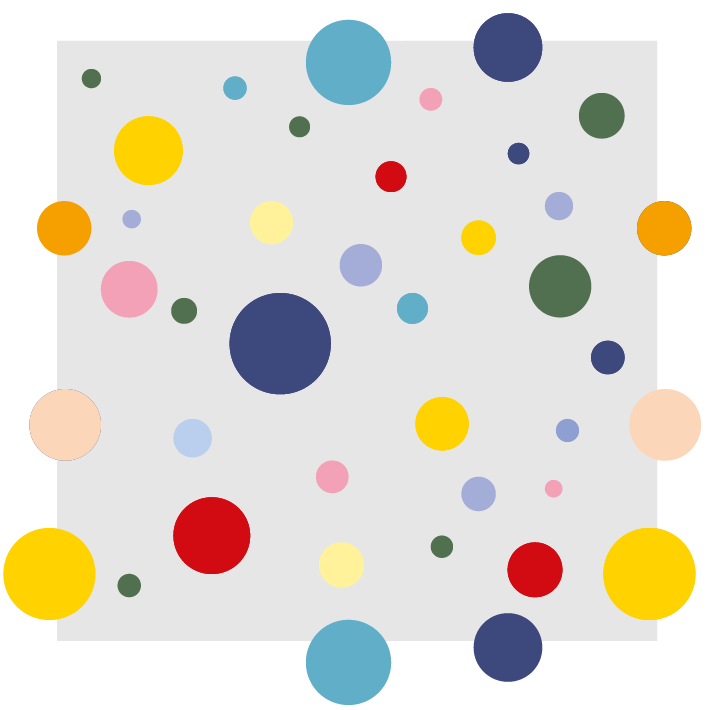
불규칙적으로 색이 다른 원들을 넣어준다. 테두리를 벗어나도 된다.

테두리를 벗어난 원은 반대쪽에도 똑같이 겹칠 수 있게 복사해서 겹칠 자리에 위치해준다.
예를 들어 오른쪽 위의 파란 원을 그대로 복사, 붙여넣기 해서 Y축 위치만 정사각형 높이 위치만큼 더해준다.

완성

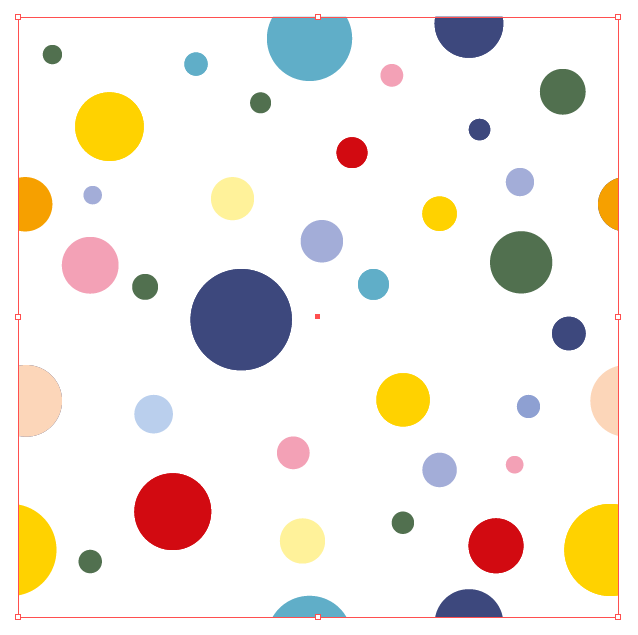
동그라미만 선택해서 그룹화시키고, 뒤 네모배경을 앞으로 보낸뒤, Clipping Mask (Ctrl + 7)를 시킨다.

이제 위 생성된 패턴을 swatch 에 추가해보자. 하지만 선택된 게 Clip Group 화되어 있어 이를 path로 만들어야 추가가 가능하다. 패스파인더의 Crop (겹치는 부분만 남기고 나머지는 삭제) 을 처리하면 아래와 같이 원들도 선택이 된다.


이제 swatch 등록이 가능하다.
반응형
'일러스트' 카테고리의 다른 글
| 일러스트 - 로고 01 (0) | 2022.07.25 |
|---|---|
| 일러스트 - Text 에 Gradient 처리 (0) | 2022.07.24 |
| 일러스트 - 규칙적인 패턴 (0) | 2022.07.16 |
| 일러스트 - 하트, 왜곡 (0) | 2022.07.13 |
| 일러스트 - watermelon (0) | 2022.07.09 |