1. 티몬 글자체 다운로드 받아 사용

2. 자간을 좀 더 크게 설정

3. 글자를 Design 하려면 path 화 시켜야 한다. Type > Create Outlines
ㅋ 의 밑부분을 조금 수정하고, Fill은 흰색으로 채운다.

4. 글자 '카' 에서 거리가 너무 가깝기 때문에 조금 사이에 공간을 준다.
Ungroup 을 해도 자음 모음이 나눠지지 않는다.

마우스 우측 버튼 > Release Compound Path 으로 분리가 가능하다.

5. 테두리를 칠하기 위해 Offset Path 를 10 pt 주고 검정색으로 변경한다.

Layer 하위 object 들은 아래와 같이 구성되어 있다.

테두리와 글자를 따로 그룹화 한다. 테두리만 위로 올려 그룹화, 글자만 따로 그룹화 하고 다시 테두리를 아래로 내린다.


6. 입체효과 (블렌드 툴)
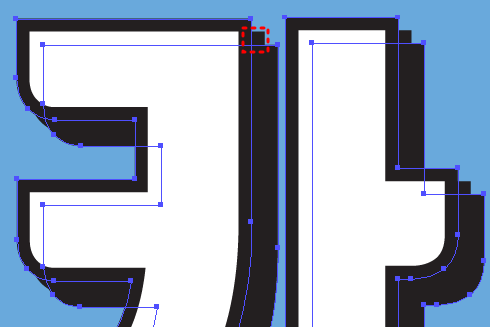
테두리를 Copy, Paste in Back ( CTRL + B) 한 뒤, 아래와 우측으로 약간 이동한다.

테두리를 블렌딩 처리한다. 블렌드 툴을 누르고 블렌드 처리를 하는 두 오브젝트를 선택하면 가운데 하나 오브젝트가 정확히 가운데 위치에 복사된다.

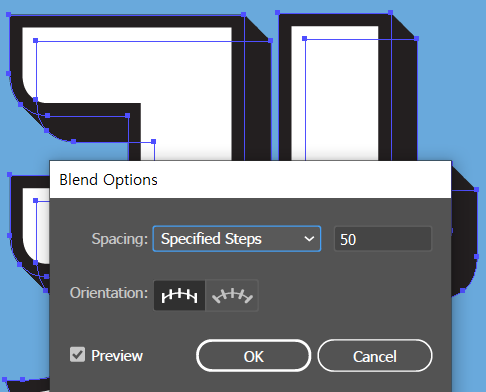
블렌드 툴을 더블클릭해서 아래와 같이 값을 넣으면 smooth 하게 처리된다.

7. 블렌드 툴을 사용했다면 라인을 깨뜨려줘야 한다. Object > Expand 를 하면 아래와 같이 50개(위에서 실행한 Belnd steps 값)의 라인이 추가된다.

50개의 Group이 있다.

8. 테두리만 선택된 상태에서 Pathfinder > Unite 로 합쳐준다.

9. 글자에도 입체적인 효과를 더 주기 위해 흰색 글자를 Copy , Paste in back 해서 아래, 우측으로 이동한다.
노란색으로 입혀 주고, 다시 글자를 선택해서 글자에는 테두리를 준다. Align Stroke 값을 다르게 설정해본다. (아래는 outside로 설정함)

10. 마지막으로 브러쉬로 효과를 준다.
Fill 검정색의 타원을 Art brush 로 등록하고 Brush 툴로 아래와 같이 포인트를 준다.

'일러스트' 카테고리의 다른 글
| 일러스트 - 텍스트 Transform 처리 (0) | 2022.08.15 |
|---|---|
| 일러스트 - 엠블럼 로고 (0) | 2022.08.06 |
| 일러스트 - 누끼 (0) | 2022.07.25 |
| 일러스트 - 텍스트에 스타일 효과 (0) | 2022.07.25 |
| 일러스트 - 로고 01 (0) | 2022.07.25 |