BG color : #150923
바깥 원 : circle 550 x 550 px, #44c614 -> swatch에 색상 추가
중간 원 : Object > Path > Offset path : -20 px, #fff6bc -> swatch에 색상 추가
안쪽 원 : Object > Path > Offset path : -20 px, #ff2449
바깥 원을 copy, paste in front

bring to front (ctrl+shift+])

scissors tool로 반을 자른다

반쪽원의 끊어진 패스를 연결한다
Path - Join (Ctrl + J)
오른쪽 반원은 hide
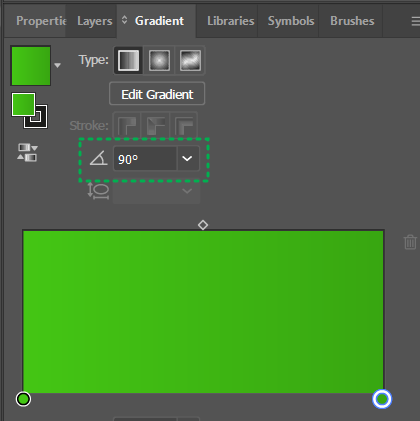
왼쪽 반원을 Gradient 처리

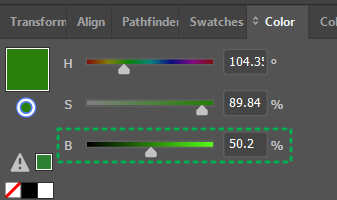
오른쪽을 좀 더 어둡게
Color > HSB에서 B를 조절


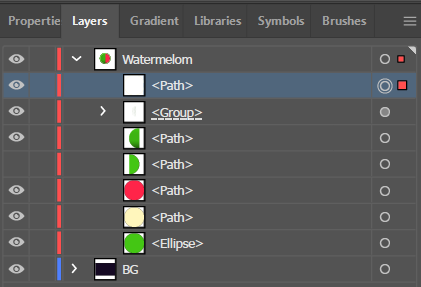
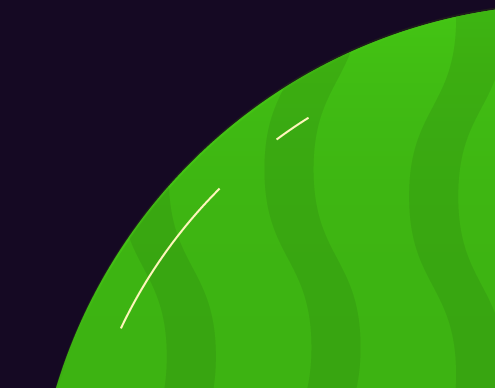
수박 줄무늬 만들기
rectangle > 1000 x 25 px
Effect > Distort & transform > Zig Zag > Size: 12 px, Ridges per segment : 10, smooth

세로로 돌려서 복사

좌우 간격 조절 후, Group


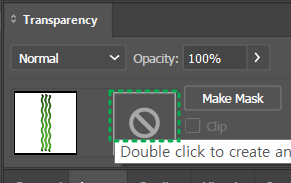
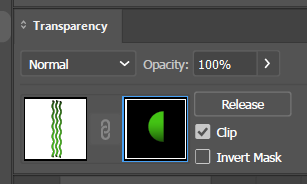
줄무늬 마스크
반원 선택 > 복사

줄무늬 선택 > Transparency > 더블클릭

Paste in Front (Ctrl + F)


중간 원 테두리 따기
중간 원 복사해서 맨 앞으로 복사 > Swap Fill and stroke > Fill None으로 처리 > Path로 변경

Scissors tool로 자른다

선을 굵게 처리

수박씨 그리기
Circle 20 px -> Direct selection tool로 아래 부분 잡기

아래로 shift + Arrow down 1회

뾰족하게 Achor Point Tool 로 아래 부분 클릭

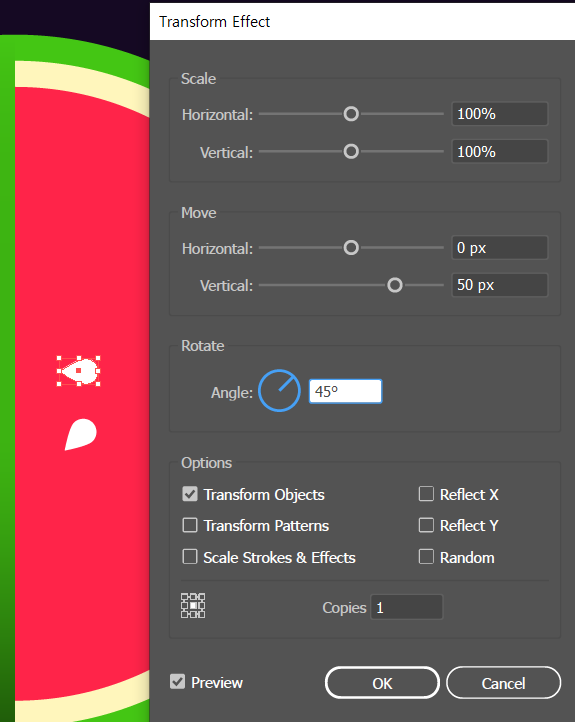
Effect > Distrot & Transform > Transform

새로 생긴 것은 object 로 등록되지 않기 때문에 Object > Expand Apperance
여러 개 복사해서 여기저기 분포시킨다.

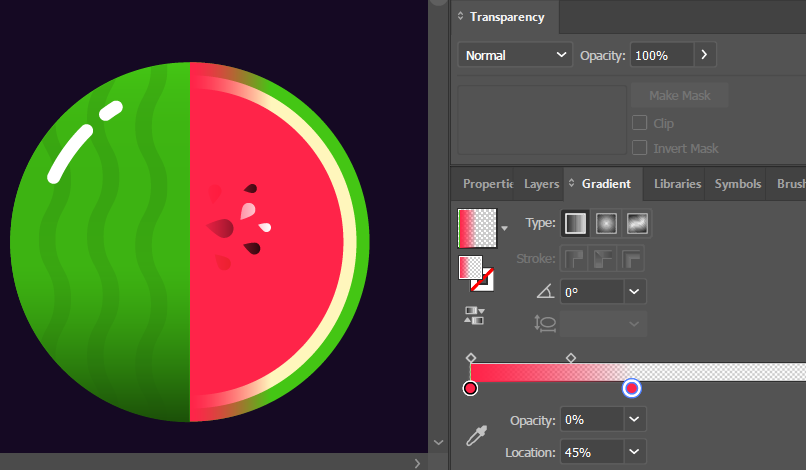
오른쪽 반원을 unhide 한 뒤에 맨 앞으로 보낸다.

오른쪽 반원을 맨안쪽 원 색깔로 Gradient 처리한 뒤, 우측 Gradient 값을 아래와 같이 변경한다.

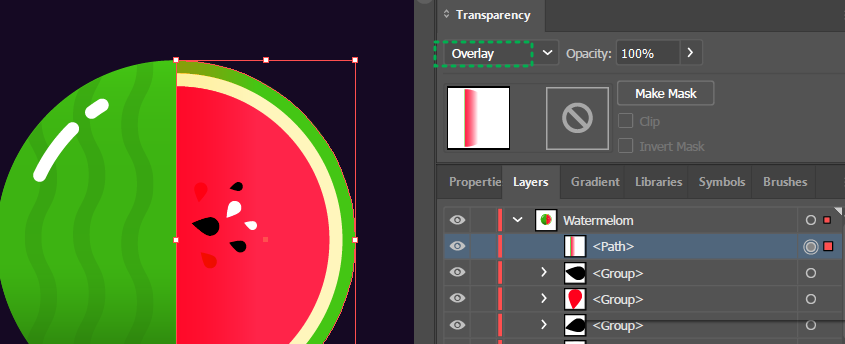
반원의 Transparency 를 overlay로 변경

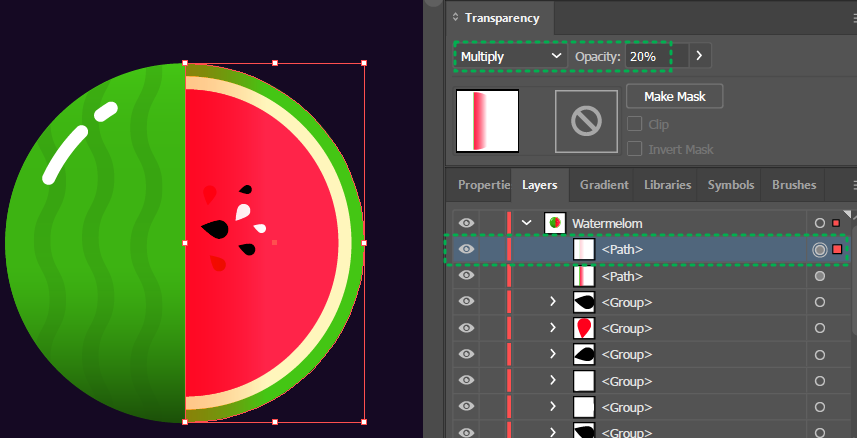
한 번 더 색상을 입혀서 효과를 준다

완성

'일러스트' 카테고리의 다른 글
| 일러스트 - 규칙적인 패턴 (0) | 2022.07.16 |
|---|---|
| 일러스트 - 하트, 왜곡 (0) | 2022.07.13 |
| 일러스트 - 로켓 (0) | 2022.07.03 |
| 일러스트 - 약도 그리기 (0) | 2022.06.28 |
| 일러스트 - 무지개 그리기 (0) | 2022.06.28 |