
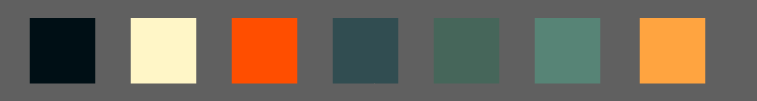
자주 쓰일 color를 미리 Rectangle로 생성

200 px X 200px 크기 차례대로 만들어 그룹핑

1. 000f15
2. fff6c7
3. ff4e00
4. 314d51
5. 46665a
6. 578476
7. ffa440
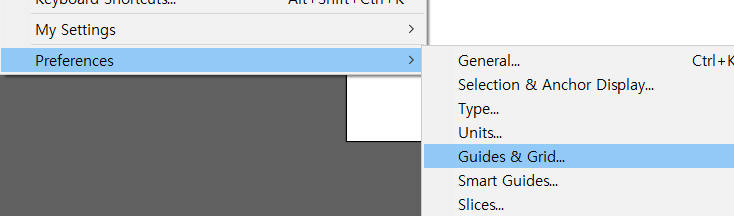
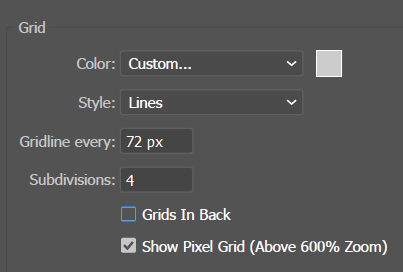
Grid 격자 설정


Ctrl + ' : 격자 보이기(감추기)
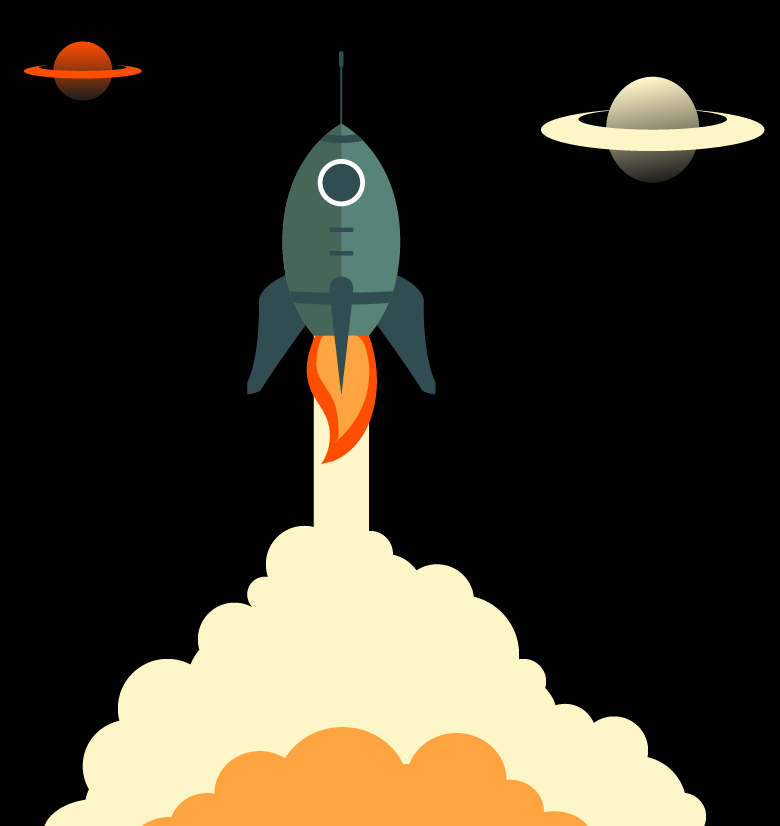
배경 그리기
Artboard 크기의 rectangle 생성
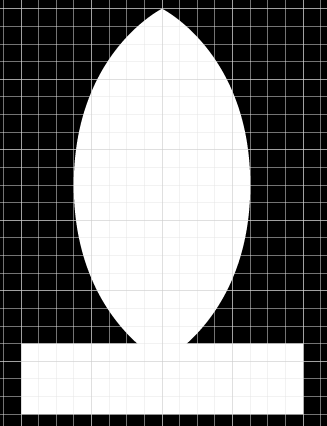
몸통 그리기

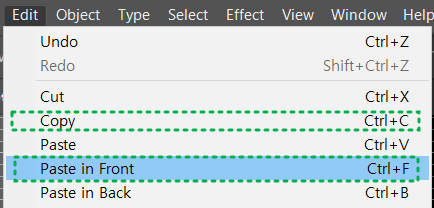
Copy, Paste in Front

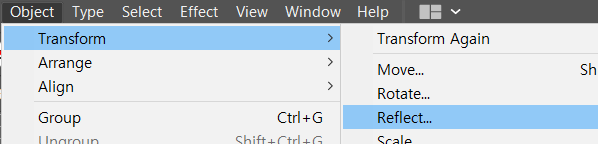
Transform > Refelct > Vertical


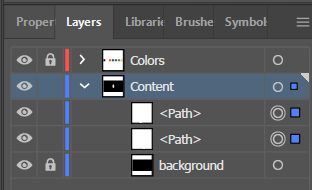
지금까지 구성된 layer는 다음과 같다.

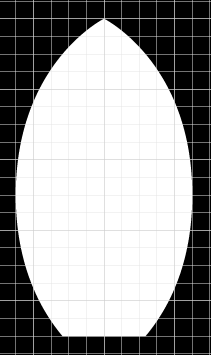
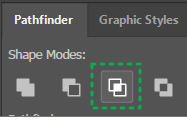
2개의 pathfinder > merge
아래에 rectange > pathfinder minus front


색칠하기

위 path는 merge가 되었다. 반씩 나눠서 칠하려면 path를 나눠준다.
먼저, 하나를 복사해서 붙여준뒤, rectange로 나눠주고 pathfinder > intersect



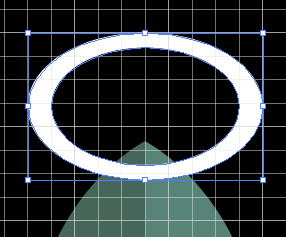
띠 만들기
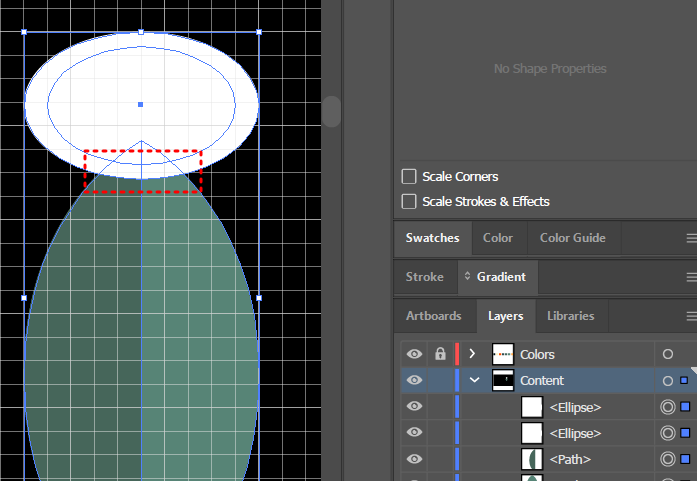
2개의 원을 그려준다. 큰 원이 back에 위치한다.

Minus front 로 작은 원을 없애준다.

몸통을 복제한 뒤, 맨 앞으로 보내준 다음 intersect로 겹치는 부분만 가져온다.

아래에도 동일한 방법으로 띠를 만든다.

다음과 같이 완성

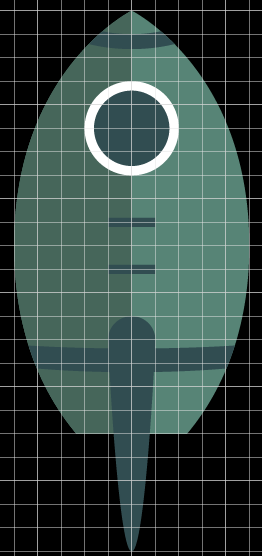
창문과 라인 넣기
Fill, Stroke(7px)

랜딩 기어 넣기

Direct selection tool 선택 > 원의 아래 영역 선택 > Down 화살표 키

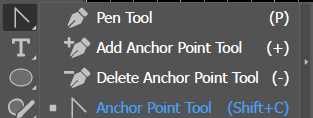
아래 부분 뾰족하게 만들기 > Anchor Point Tool 로 아래 부분 터치


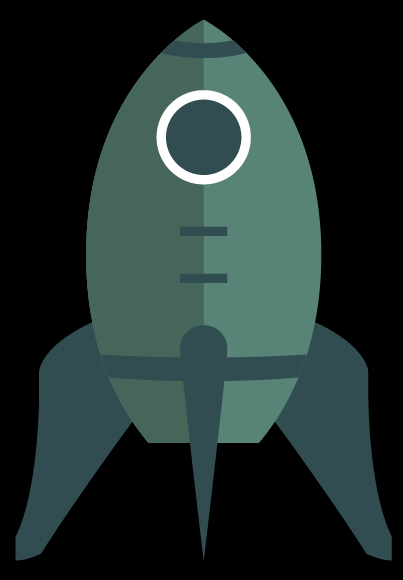
좌우 다리를 펜툴로 그려서 back으로 옮겨준다.

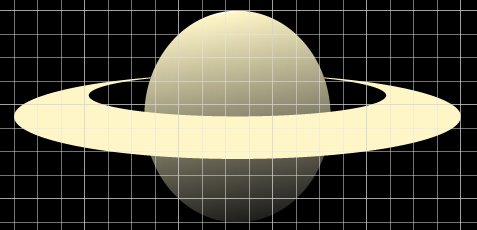
행성 그리기
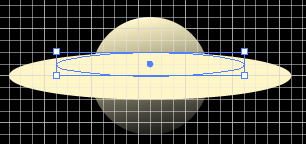
원을 2개 그리고, 하나만 gradient 처리한다. 나머지 하나는 띠 형태로 늘려준다 (ALT 키를 누르고 드래그 하면 좌우상하 대칭)

띠를 하나 더 복사해서 행성 뒤에 나타낼수 있게 작게 만든다.

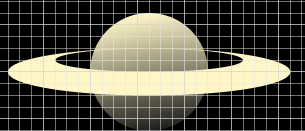
pathfinder > minus front

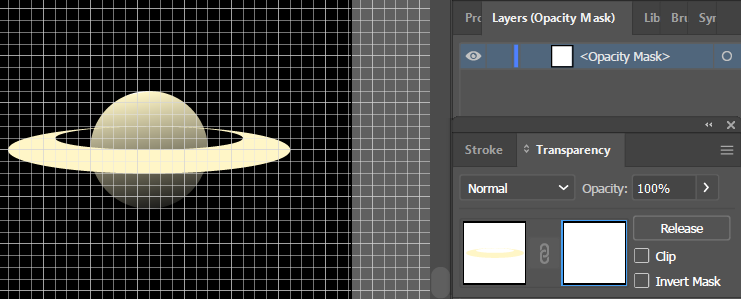
띠 부분이 보인다. layer mask로 가려주자.

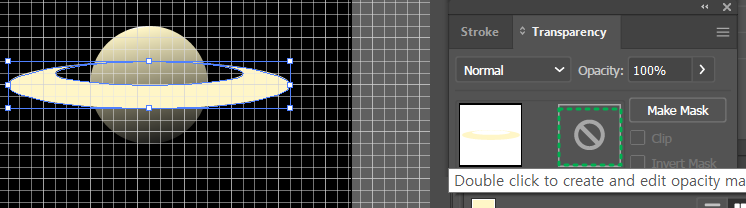
원을 Ctrl+C 로 복사 -> 띠를 선택해서 Transparent 더블 클릭


uncheck clip

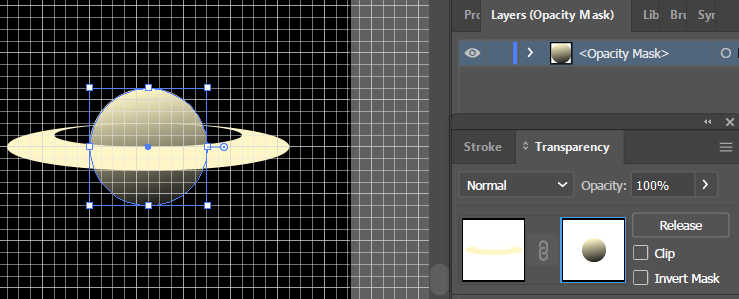
paste in front

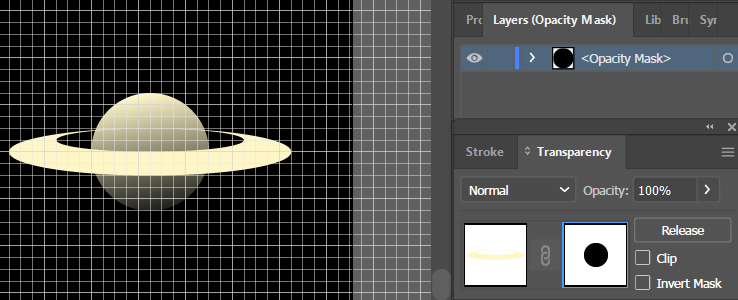
set color to black

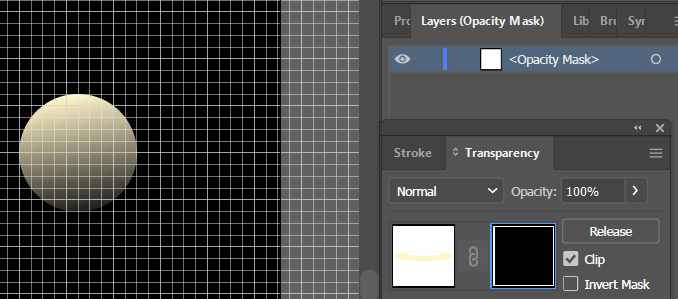
원이 mask가 되려면 앞으로 나와야 한다. clip 을 check 했다가 다시 uncheck 해보자

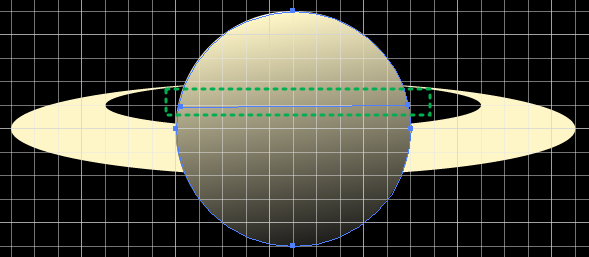
knife 선택해서 원을 반 가른다.


선택툴로 원을 선택하면 2개로 나뉘어져 있다. 아래를 선택해 지운다.

좌측 그림을 클릭해 mask 선택모드를 해제한다.

완성

'일러스트' 카테고리의 다른 글
| 일러스트 - 하트, 왜곡 (0) | 2022.07.13 |
|---|---|
| 일러스트 - watermelon (0) | 2022.07.09 |
| 일러스트 - 약도 그리기 (0) | 2022.06.28 |
| 일러스트 - 무지개 그리기 (0) | 2022.06.28 |
| 일러스트 - 펜 툴 스케치 (0) | 2022.06.28 |