반응형

FrameLayout 의 layout size를 코드상에서 동적으로 변경해야 할 때가 있습니다.
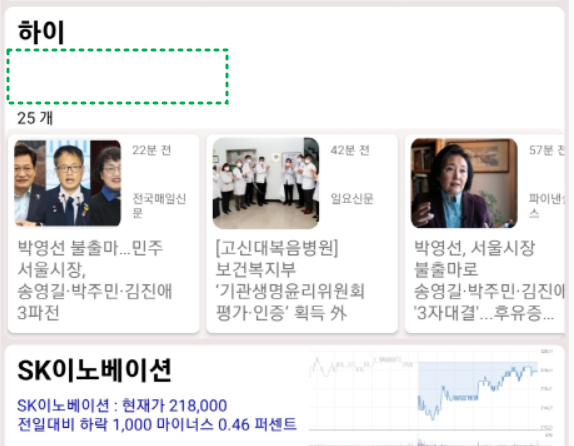
아래와 같이 FrameLayout 이 TextView 등으로 구성되어 있는데, 해당 값이 비어 있는 경우 layout의 높이를 수정해야 합니다.
<FrameLayout
android:id="@+id/frame_topic"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp">
<TextView
android:id="@+id/tv_topic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="0dp"
android:layout_marginTop="40dp"
android:layout_marginLeft="8dp"
android:layout_gravity="top|left"
android:paddingTop="4dp"
android:textSize="18dp"
...
android:textStyle="bold"
android:textColor="#000000" />아래와 같이 빈 공간이 보여 부자연 스럽게 됩니다.

코드 상에서 아래와 같이 수정을 해 줍니다.
하드 코딩된 값은 layout.xml 에 정의된 값을 불러주어 하나의 리소스로 관리해야 합니다.
val width = frameLayout.layoutParams.width
val marginLeft = frameLayout.marginLeft
val marginRight = frameLayout.marginRight
val marginTop = frameLayout.marginTop
val marginBottom = frameLayout.marginBottom
frameLayout.layoutParams = LinearLayout.LayoutParams(width, 128)
(frameLayout.layoutParams as LinearLayout.LayoutParams).setMargins(
marginLeft, marginTop, marginRight, marginBottom)
자연스럽게 수정이 되었습니다.

반응형
'Kotlin' 카테고리의 다른 글
| 생성자 (constructor) (0) | 2022.04.30 |
|---|---|
| 생성자 역할을 하는 Factory 함수 (0) | 2022.04.30 |
| SubsamplingScaleImageView (0) | 2022.04.23 |
| Animation (0) | 2022.04.18 |
| object, companion object (0) | 2022.04.15 |