
Web URL로 Application 개발하는 방법입니다.
이전에 Flutter 앱을 이용해 만들어 놓은 아래 web application을 이용해 보겠습니다.
https://flutter-modumarble.web.app/#/
https://flutter-modumarble-mobile.web.app/#/(Mobile App을 만들므로 아래 URL을 이용)
modu_calculation
flutter-modumarble.web.app
웹 기반 클라우드 프로그래밍 도구인 구름 IDE 를 이용합니다.
먼저, https://ide.goorm.io/my/dashboard#/containers/new 에서 컨테이너를 생성합니다.
goorm
구름은 클라우드 기술을 이용하여 누구나 코딩을 배우고, 실력을 평가하고, 소프트웨어를 개발할 수 있는 클라우드 소프트웨어 생태계입니다.
www.goorm.io
소프트웨어 스택 : React Native 선택해서 컨테이너를 생성합니다.

컨테이너가 생성되어 로딩되었습니다.

Google에서 'expo react native webview'를 검색해서 Expo에서 제공하는 공식문서 페이지를 오픈합니다.
https://docs.expo.dev/versions/latest/sdk/webview/

터미널에서 webview 를 설치합니다.
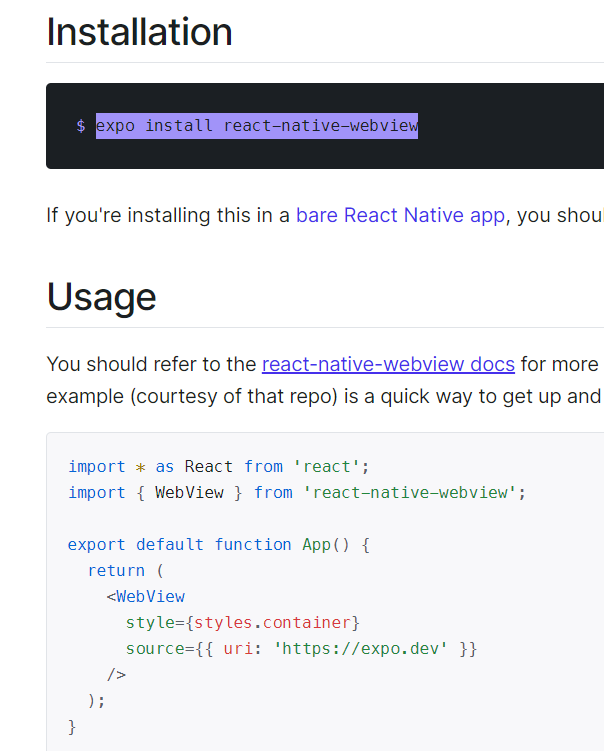
expo install react-native-webview
App.js 를 열고 전체 코드를 선택한 뒤, 아래 코드로 변경해 줍니다.
아래 url 부분만 이동할 WEB page의 URL로 변경해 줍니다.
import * as React from 'react';
import { WebView } from 'react-native-webview';
export default function App() {
return (
<WebView
style={styles.container}
source={{ uri: 'https://expo.dev' }}
/>
);
}
우측 상단의 실행 이미지를 실행해 줍니다.

실행 후, QR 코드가 생성됩니다.

마켓에서 Expo 를 검색한 뒤, 해당 QR 코드를 스캔하면 간편하게 테스트 해 볼 수 있습니다.
아이폰은 Expo Go 설치 후, 코드 스캐너 앱을 열어서 QR 코드를 스캔합니다.
apk 추출을 위해 app.json 수정을 합니다.
name만 수정하면 됩니다.
{
"expo": {
"name": "표시할 앱 이름",
"slug": "goorm_modumarble",
"version": "1.0.0",
"orientation": "portrait",
"icon": "./assets/icon.png",
"splash": {
"image": "./assets/splash.png",
"resizeMode": "contain",
"backgroundColor": "#ffffff"
},
"updates": {
"fallbackToCacheTimeout": 0
},
"assetBundlePatterns": [
"**/*"
],
"ios": {
"supportsTablet": true
},
"android": {
"adaptiveIcon": {
"foregroundImage": "./assets/adaptive-icon.png",
"backgroundColor": "#FFFFFF"
}
},
"web": {
"favicon": "./assets/favicon.png"
},
"packagerOpts": {
"port": 54548
}
}
}icon : 1024 x 1024 , splash : 1242 x 2436 사이즈로 아래 이미지를 교체해 줍니다.
"icon": "./assets/icon.png",
"image": "./assets/splash.png",
expo build app 으로 검색하면 아래 설치 명령어를 가이드 해 줍니다.
npm install -g expo-cli 설치
해당 가이드 페이지에서 configure app.json 내용을 복사해서 app.json에 복사해서 ',' 로 연결/복사 해 줍니다.
"packagerOpts": {
"port": 54548
}, //<-------------
기존 android / ios 내용을 mix 해 줍니다.
{
"expo": {
"name": "모두의 마블 도시 계산기",
"slug": "goorm_modumarble",
"version": "1.0.0",
"orientation": "portrait",
"icon": "./assets/main_img.png",
"splash": {
"image": "./assets/splash.png",
"resizeMode": "contain",
"backgroundColor": "#ffffff"
},
"updates": {
"fallbackToCacheTimeout": 0
},
"assetBundlePatterns": [
"**/*"
],
"web": {
"favicon": "./assets/favicon.png"
},
"packagerOpts": {
"port": 54548
},
"ios": {
"bundleIdentifier": "com.kakaroo.expomodumarble",
"buildNumber": "1.0.0",
"supportsTablet": true
},
"android": {
"package": "com.kakaroo.expomodumarble",
"versionCode": 1,
"adaptiveIcon": {
"foregroundImage": "./assets/adaptive-icon.png",
"backgroundColor": "#FFFFFF"
}
}
}
}
오류 방지를 위해 .expo 폴더를 삭제합니다.
app permission이 추가로 필요할 경우 expo permission 을 검색해서 가이드대로 설정해 줍니다.
마지막으로 build를 해 줍니다.
Run expo build:android or expo build:ios. If you don't already have a development server running for this project, expo will start one for you.
build 도중 error "ERROR: Node.js v10.16.3 is no longer supported." 발생시 업데이트 해 줍니다.
n은 node의 버전을 관리해주는 플러그인입니다. 해당 플러그인이 있으면 노드 버전을 변경할 때, 해당 노드 삭제가 아닌 사용할 버전선택이라는 간편함이 있으니 설치해줍니다.
sudo npm install -g nn latest
n stable
n lts
특정 버전 설치
n 다음 특정 버전을 입력하여 설치하여 줍니다.
$ n 5.6.0
$ n 8.11.1
$ n 11.4.0
https://bny64.github.io/2020/12/14/update-latest-nodeversion/
nodejs 최신 버전으로 업데이트 하기
현재 사용하는 nodejs 버전이 구버전이라면 모듈을 사용하다 버전이 안맞는 경우가 생길 수 있습니다.이럴경우에 nodejs을 최신 버전으로 업데이트 해야할 경우가 생기는데 하는 방법은 다음과 같
bny64.github.io
Expo login 정보 필요 / Keystore 는 Expo 가 관리하도록 선택
Error 로 실패하고 맙니다.

root@goorm:/workspace/goorm_modumarble2# expo build:android
WARNING: expo-cli has not yet been tested against Node.js v17.4.0.
If you encounter any issues, please report them to https://github.com/expo/expo-cli/issues
expo-cli supports following Node.js versions:
* >=12.13.0 <13.0.0 (Maintenance LTS)
* >=14.0.0 <15.0.0 (Active LTS)
* >=15.0.0 <17.0.0 (Current Release)
expo build:android has been superseded by eas build. Learn more: https://blog.expo.dev/turtle-goes-out-to-sea-d334db2a6b60
Run the following:
› npm install -g eas-cli
› eas build -p android https://docs.expo.dev/build/setup/
expo build:android will be discontinued on January 4, 2023 (330 days left).
✔ Choose the build type you would like: › apk
Checking if there is a build in progress...
Accessing credentials for kakaroo in project goorm_modumarble
✔ Would you like to upload a Keystore or have us generate one for you?
If you don't know what this means, let us generate it! :) › Generate new keystore
The `keytool` utility was not found in your PATH. A new Keystore will be generated on Expo servers.
› Expo SDK: 44.0.0
› Release channel: default
› Workflow: Managed
Building optimized bundles and generating sourcemaps...
Starting Metro Bundler
Failed to construct transformer: Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:67:19)
at Object.createHash (node:crypto:135:10)
at stableHash (/workspace/goorm_modumarble2/node_modules/metro-cache/src/stableHash.js:19:8)
at Object.getCacheKey (/workspace/goorm_modumarble2/node_modules/metro-transform-worker/src/index.js:647:7)
at getTransformCacheKey (/workspace/goorm_modumarble2/node_modules/metro/src/DeltaBundler/getTransformCacheKey.js:32:19)
at new Transformer (/workspace/goorm_modumarble2/node_modules/metro/src/DeltaBundler/Transformer.js:180:28)
at /workspace/goorm_modumarble2/node_modules/metro/src/Bundler.js:58:29 {
opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],
library: 'digital envelope routines',
reason: 'unsupported',
code: 'ERR_OSSL_EVP_UNSUPPORTED'
}
Cannot read properties of undefined (reading 'transformFile')
TypeError: Cannot read properties of undefined (reading 'transformFile')
at /workspace/goorm_modumarble2/node_modules/metro/src/Bundler.js:95:34
at Generator.next (<anonymous>)
at asyncGeneratorStep (/workspace/goorm_modumarble2/node_modules/metro/src/Bundler.js:14:24)
at _next (/workspace/goorm_modumarble2/node_modules/metro/src/Bundler.js:36:9)
위 error 해결을 위해 node downgrade(14.18.1)를 하고 다시 빌드 해봅니다.
거의 성공을 한 듯 합니다.
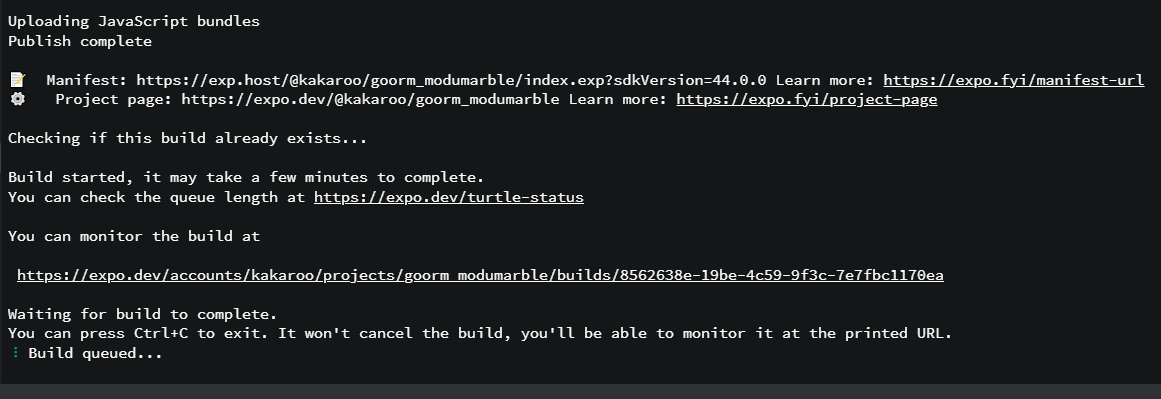
아래 Build queued 에서 Build in progress 로 넘어가는 데 10분은 훨씬 넘은 것 같습니다.
구름IDE가 가상 서버에서 실행하다 보니, 오래 걸리나 봅니다.

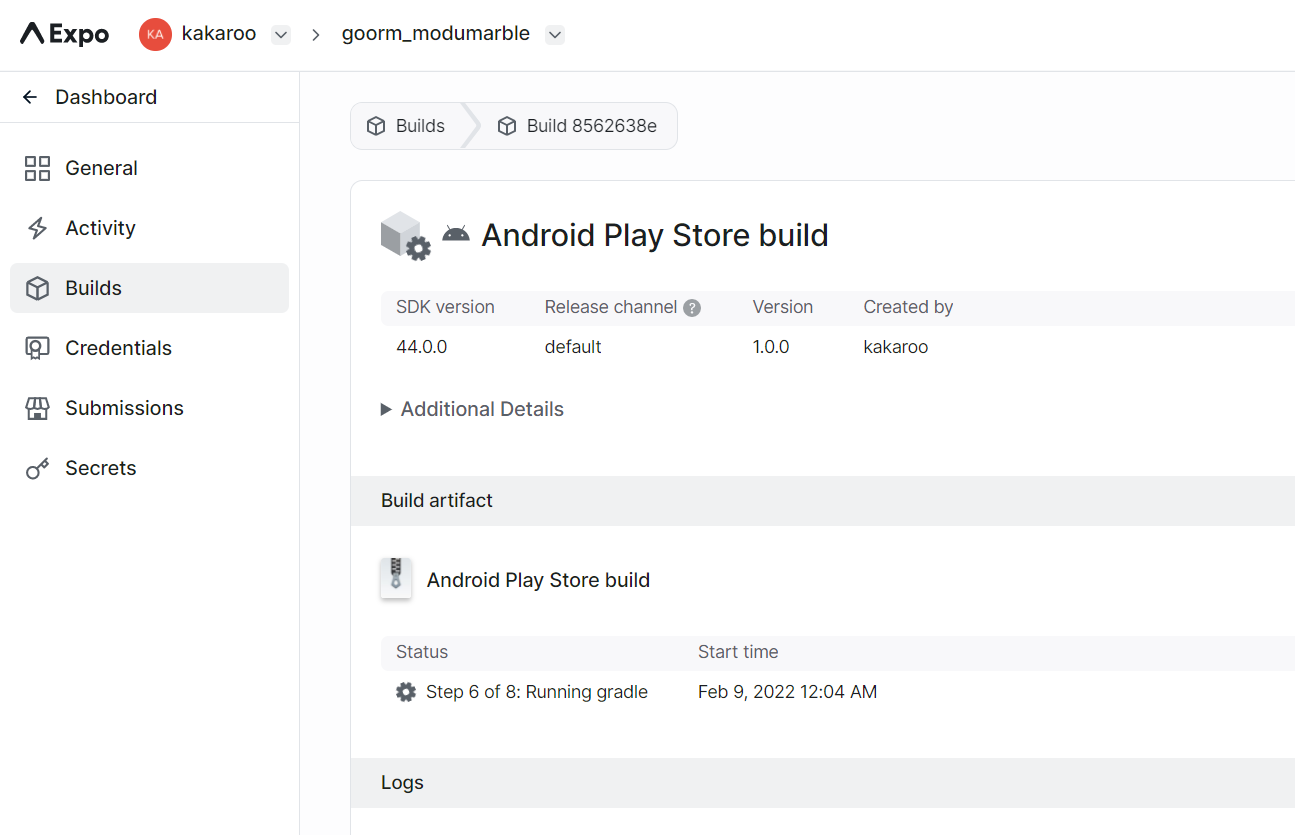
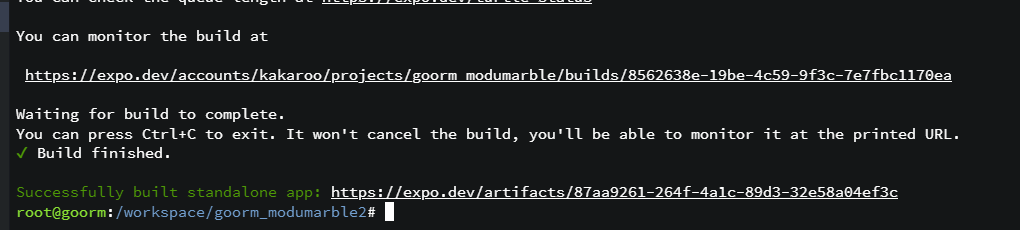
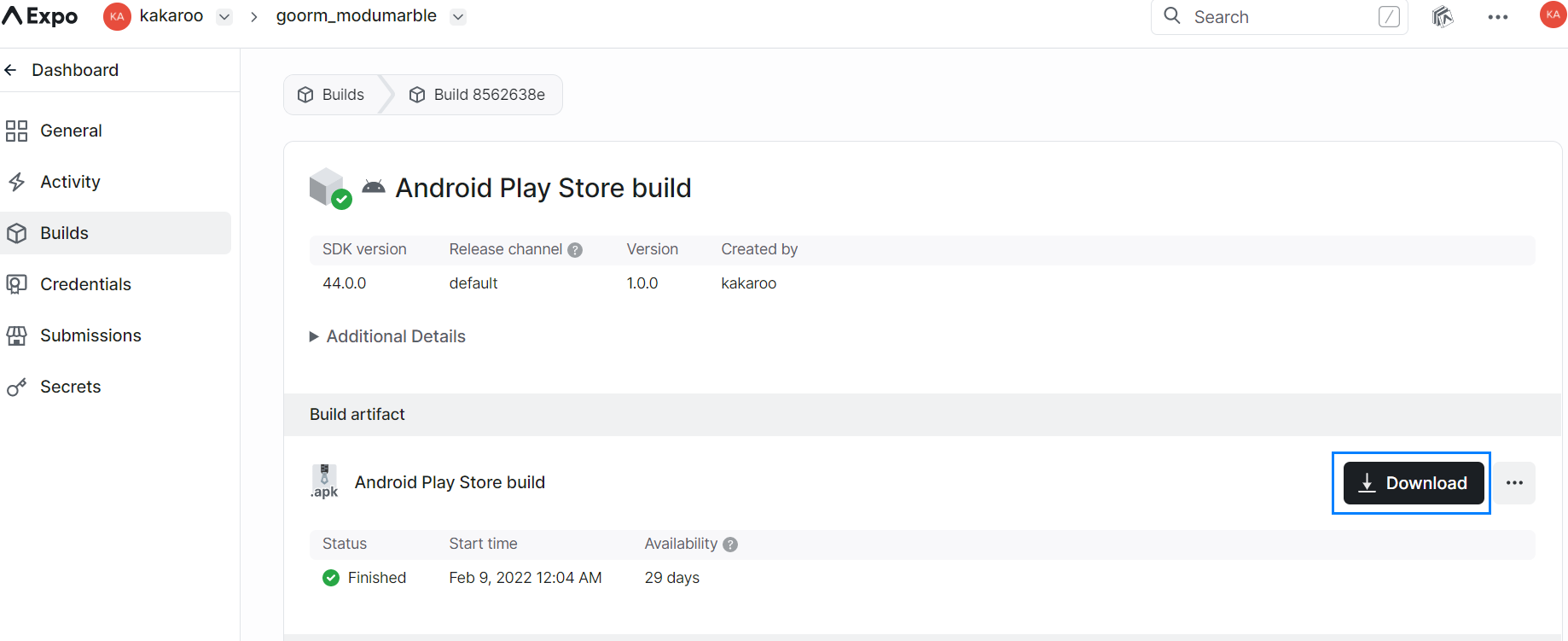
위 URL로 접근을 해보면 build 상태가 보이고, 완료가 되면 download 버튼이 나타나야 합니다.

Error 같은 보이는데 뭔가 징조가 좋지 않습니다.

하지만, 드디어 마침내!! build는 성공했습니다.


출처 : https://www.youtube.com/watch?v=8eIQNfPbRms