반응형
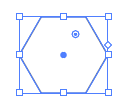
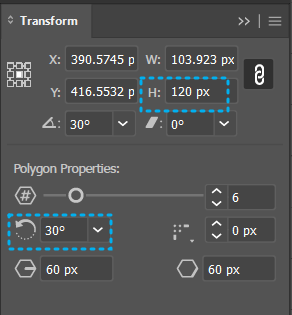
1. Polygon 60 px (한 변의 길이가 60 px 이다)


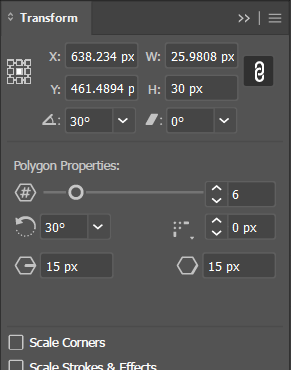
2. Transform 30도로 돌리면 높이가 120 px이 된다.

2.1 25%(1/4) 크기로 축소한다. 이 값을 명심할 것.


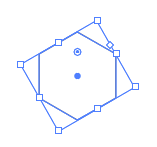
3. 6각형을 대각선으로 나눈다. 크게 확대해서 꼭지점에 잘 snap 되었는지 확인한다.

4. 전체선택한 뒤, 그룹 -> Alt 키로 복사

5. Object > Pattern > Make

Pattern 크기 등을 조정할 수 있다. 일단 Done

6. 패턴 위치 조정 > Width 를 패턴 Width에 입력

높이는 변이 3개이므로 45 px


7. 패턴을 Fill로 채우고 사각형을 생성하면 아래와 같이 패턴이 들어간다.

8. Swatch 는 라이브러리로 저장하고 불러서 사용할 수 있다.

반응형
'일러스트' 카테고리의 다른 글
| 일러스트 - 텍스트 (feat. Compound Path + PathFinder) (0) | 2022.09.13 |
|---|---|
| 일러스트 - Isometric shapes (feat. action) (0) | 2022.09.02 |
| 일러스트 - Text 계단 스타일 (0) | 2022.08.20 |
| 일러스트 - Blend Text (feat. Shear) (0) | 2022.08.20 |
| 일러스트 - 텍스트 3D 효과 (Make with Top) (0) | 2022.08.19 |